
WebReportViewerTheme Klasse
In diesem Thema
Bestimmt das Standarddesign für den Web Report Viewer. Das Design kann durch Setzen der theme Eigenschaft der Web Report Viewer Komponente auf das serialisierte JSON oder durch Verwendung des @Html.WebReportViewer-Helpers angewendet werden.
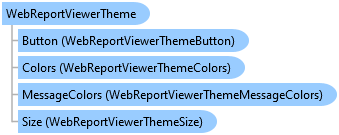
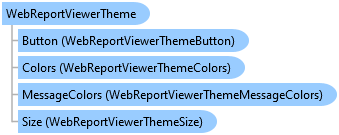
Objektmodell

Syntax
'DeklarationPublic Class WebReportViewerTheme
public class WebReportViewerTheme
public ref class WebReportViewerTheme
Beispiele
Vererbungshierarchie
System.Object
combit.Reporting.Web.WebReportViewerTheme
Anforderungen
Plattformen: Windows 10 (Version 21H2 - 22H2), Windows 11 (22H2 - 25H2), Windows Server 2016 - 2025
.NET: .NET Framework 4.8, .NET 8, .NET 9, .NET 10
Siehe auch